Below is the showcase of 6 student team projects focused on HCI Research themes. There are two opportunities to engage with the student work.
Public 10 min Talks with Q&A
Friday 1 Dec @ 3–5pm in 220 Jacobs Hall
Public 10 min talk presentations of the research including the motivation, study details, and findings in a quick conference format. The schedule is shown below for 1 Dec 2017.
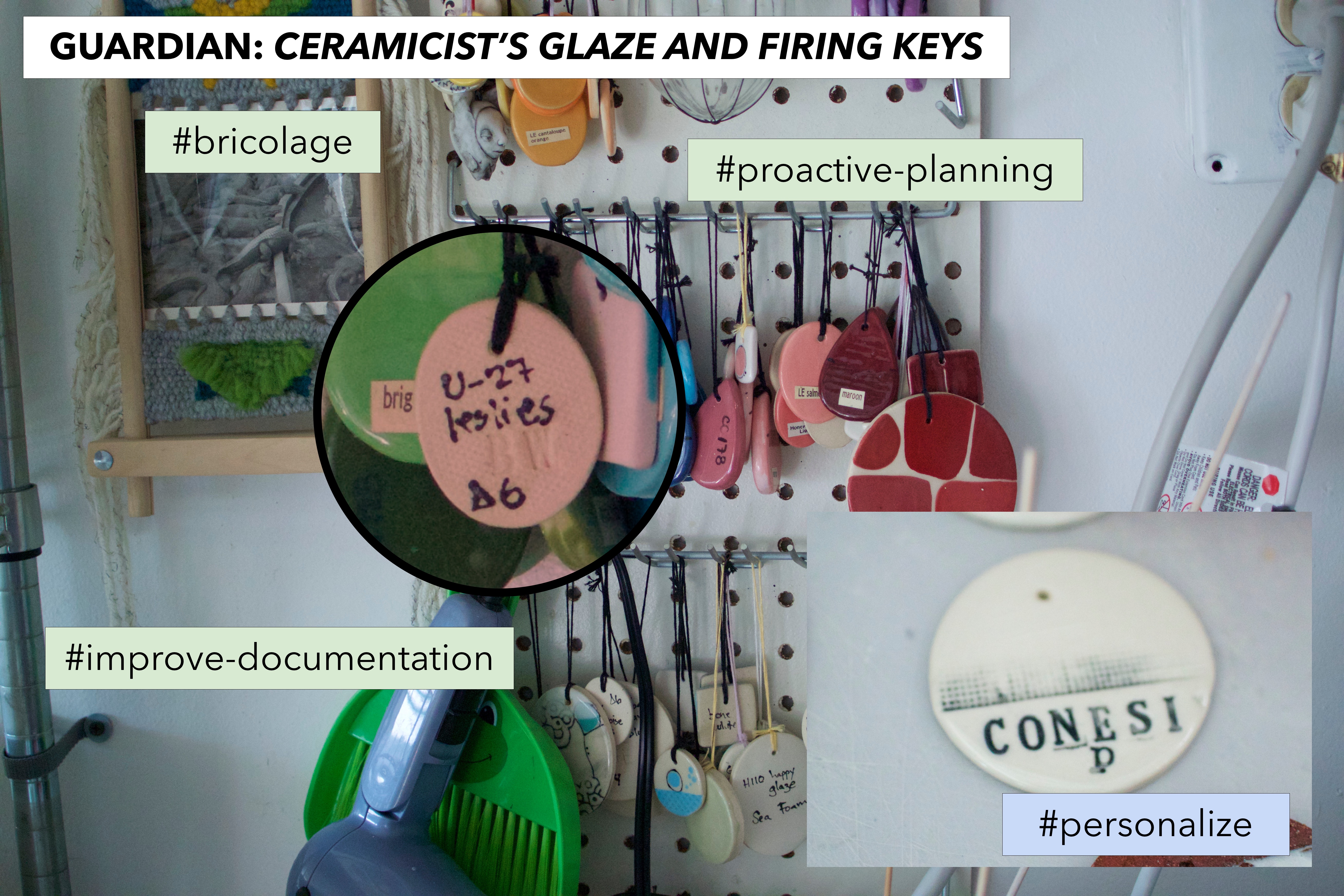
3:00 Guardians of Practice by Cesar Torres, Molly Nicholas, Sarah Sterman, Richard Lin, Eric Pai
3:15 Towards Equitable Pair Programming by An Ju, Katie Stasaski, Nate Weinman, Hezheng Yin, Qi Zhong
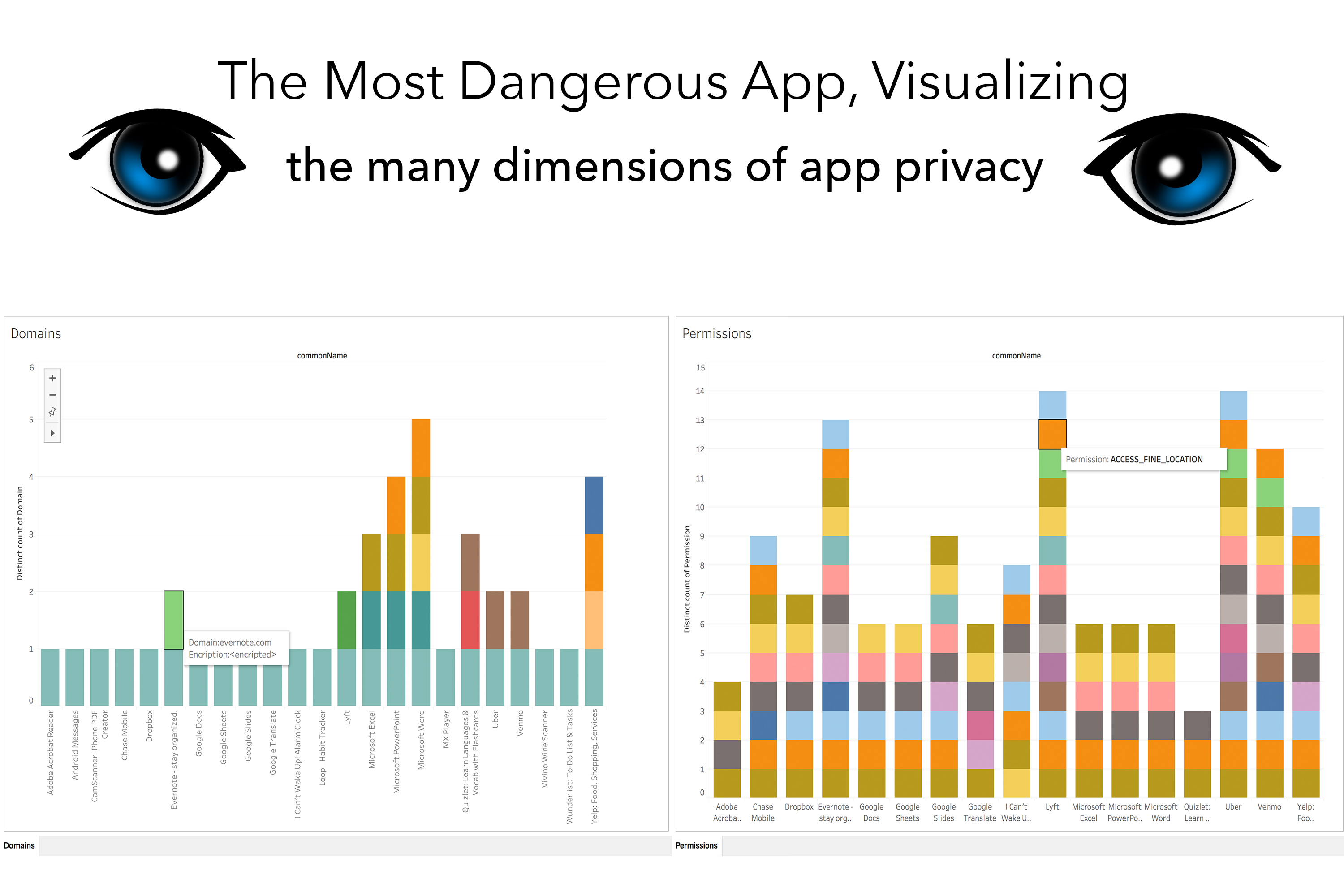
3:30 The Most Dangerous App: Visualizing the many dimensions of app privacy by Rolando Garcia, Nathan Malkin, Yifan Wu
3:45 – 4:00 BREAK
4:00 Vidistrator by Philippe Laban, Mike Laielli, Amy Pavel, James Smith
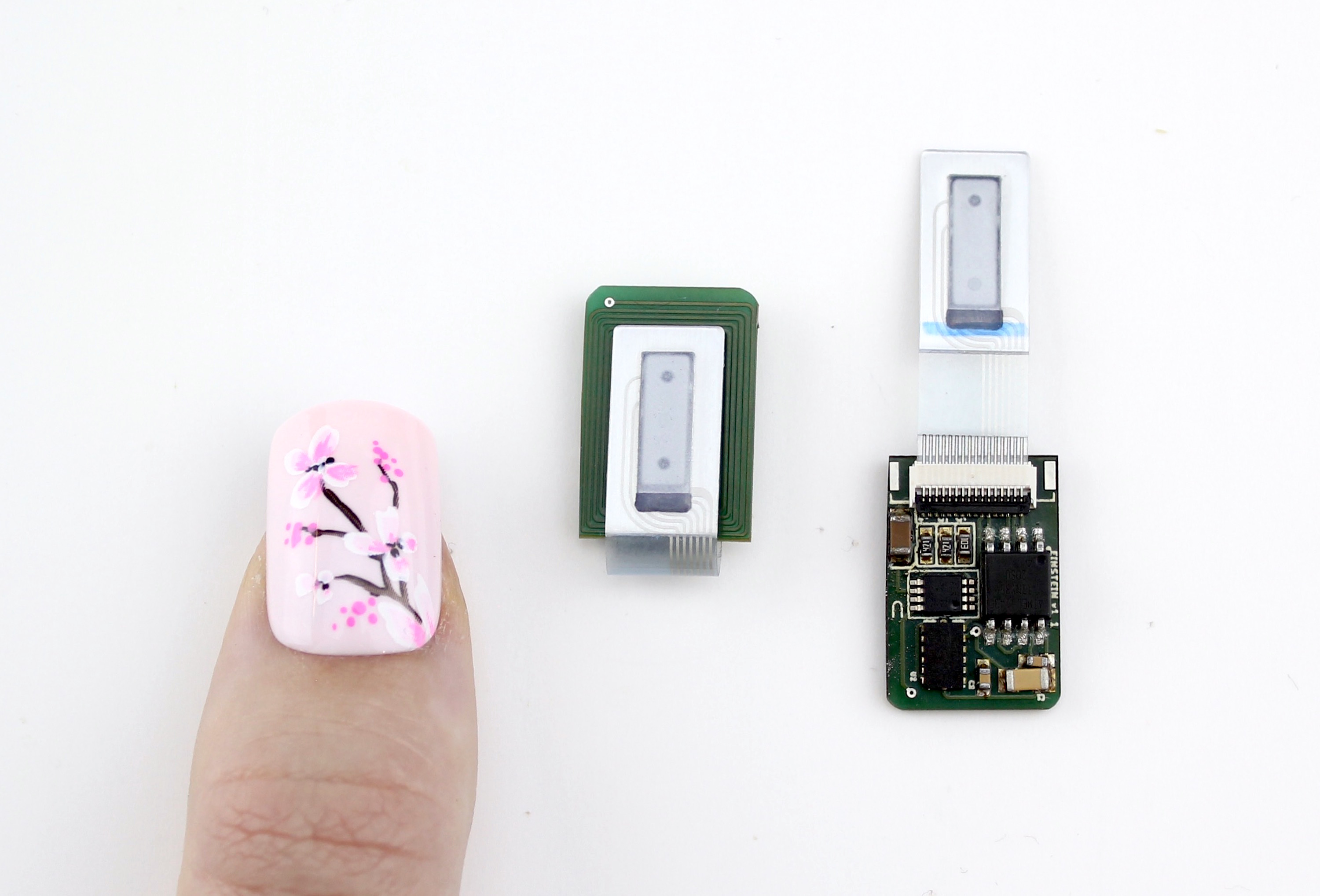
4:15 EINSTEIN E‐Ink Nail Sensing Technology for Embodied INteractions by Christine Dierk and Bala Kumaravel
4:30 Palette by Sam Lau, Jeremy Warner, Andrew Head
and
Public Poster Showcase
Wed 6 Dec @ 2–3:30pm in 210 Jacobs Hall
Interact directly with students about their research in an intimate poster setting where they will discuss and explain their work and its contributions to HCI. All of the work will be represented.
 |
Guardians of Practice An Ethnographic Study of How Creative Practices Mediate Failure and Error Cesar Torres, Molly Nicholas, Sarah Sterman, Richard Lin, Eric Pai Failure, whether it be "complete-and-utter" or "a minor setback", occurs in a variety of different practices, yet how they are perceived, handled, and recovered from is a lesser explored design space. It is also a very important interaction to get right; failing to do so can have psychological repercussions, discourage users from continuing a practice, and form cultural stigma such as those that we see associated with STEM fields. In the same vein, getting it right can form a culture of resiliency and perseverance important to sustaining a (lifelong) practice and reassociate failure as a learning opportunity. In this work, we outline the design space of "guardians", or elements of a creative practice that mitigate the psychological effects of failure. Through an ethnographic approach, we contribute an inventory of 35 error-mitigation themes from a variety of creative disciplines. We synthesize design principles for the design of new guardians and present a preliminary exploration of guardians for the lasercutting practice. |
 |
Towards Equitable Pair Programming Disrupting harmful gender norms in distributed pair programming An Ju, Katie Stasaski, Nate Weinman, Hezheng Yin, Qi Zhong Distributed pair programming is becoming more popular as online courses continue to grow. Like any form of communication, certain social norms develop, some of which are influenced by explicit and implicit biases. Much research has been done on pair programming. It’s been shown to be an effective learning tool, particularly around knowledge gains, productivity, motivation, and confidence. It’s effectiveness is tied, in part, to the quality of communication between participants in a pair. Excitingly, pair programming appears to be an effective tool in encouraging women (and men, to a lesser extent) to stay in computer science programs. Unfortunately, little research has been done in how to select pairs, and multiple studies confirm that communication suffers when pair programming in male/female pairs. We seek to understand and analyze how social gender norms play a role in distributed pair programming environments. In addition to helping uncover good partner pairing strategies, these insights will allow us to create helpful conversational guidelines to disrupt negative communication styles based on gender. We conduct a user study pairing students to solve interview style questions in a textbased distributed pair programming environment. Each user is given a gendered pseudonym and avatar. Unbeknownst to our participants, they will be paired with the same user twice. In one pairing, one participant will be deceived about the gender of their partner. We’ll then survey the users and analyze interaction logs to understand any differences in communication style, quantitative question solving success, |
 |
The Most Dangerous App:
Visualizing the many dimensions of app privacy Visualizing the many dimensions of app privacy Rolando Garcia, Nathan Malkin, Yifan Wu Privacy is a multi-dimensional problem. Who accesses my information, and what information? What do they need it for, and what do they do with it? Visualizations help people make sense of high-dimensional data and can support individual users in deciding whether to install or uninstall an app. But knowing what and how to visualize requires knowing more about users’ specific concerns and mental models. To elicit users’ models of privacy concerns, we built a system that can gather information about the list of applications installed on your phone and visualize key aspects of those apps’ behavior side-by-side. We then conducted in-depth interviews with people about which of their apps they perceived to be concerning. Our hypothesis is that people will believe an app to be harmful to their privacy if the app accesses too many permissions or contacts too many domains; however, how apps, or companies, aggregate the data behind the scenes may be most harmful to people’s privacy. In other words, people’s models of what is harmful to their privacy may be wrong. Our visualization helps people think more explicitly about the many dimensions of privacy and invites them to ask themselves: what’s missing? We argue that current data sets are unfit for giving people insights about their s tate of privacy, and characterize what a data set fit for these purposes may be like. The characterization of these adequate data sets, and their unavailability, motivates a movement to change reporting policies and draft legislation to create, maintain, and make available these data sets. |
 |
Vidistrator
Illustrating text stories with video Philippe Laban, Mike Laielli, Amy Pavel, James Smith Many people write short stories when recounting events to friends, telling jokes, or writing fan fiction. But, illustrating those short stories with video remains a time consuming and challenging task -- users need to plan the story, capture or find video footage, then edit the video footage to create a rough cut. Existing systems let users compose video short stories by recording story demonstrations using toys or paper puppets, but such story demonstrations limit the ideas and aesthetics that can be presented in the video. We introduce Vidistrator, a tool that allows users to illustrate their text stories using existing movie footage. The system automates the laborious task of searching through a large database with many video clip options, allowing for the rapid generation of video sketches from the user’s input text story, and iterative refinement. B y using text stories users can express ideas that would be challenging with a puppet demonstration (e.g., “picking a lock”, “confusion”) while using e xisting footage lets users integrate a variety of styles. Users evaluating Vidistrator expressed enthusiasm about the utility of the proposed system for illustrating personal stories, and for sharing the created stories with their friends. |
 |
EINSTEIN E‐Ink Nail Sensing Technology for Embodied INteractions
Natural, embodied interactions at your fingertips Christine Dierk and Bala Kumaravel Modern wearable devices are often designed to be one‐size‐fits‐all, with rectilinear, uniform touchscreen displays. This misses out on a vast array of natural interactions such as finger motions, nail interactions, twirling hair, and others. Rather than extending the body and its actions, wearables are often discrete devices that need dedicated attention from the user. These devices often look more like a computing device than accessories such as rings, chains, false-fingernails, and jewelry. With Einstein, we challenge this norm with an NFC enabled fingernail‐worn device that leverages finger movements and encourages tangible interactions with everyday objects. Central to our approach is the combination of wireless power capabilities with a unique and culturally acceptable form factor to enable new interactions. Our device uses an e‐ink display for low‐fidelity user feedback and has an accelerometer and NFC for capturing different finger interactions. Using our device, many day‐to‐day interactions become very simple. For example, you can bookmark from tangible sources, copy‐paste across different devices, and personalize lighting in spaces ‐ all with the touch of a finger. This work is meant to closely accompany works and devices that emerge in the rapidly growing Internet of Things. |
 |
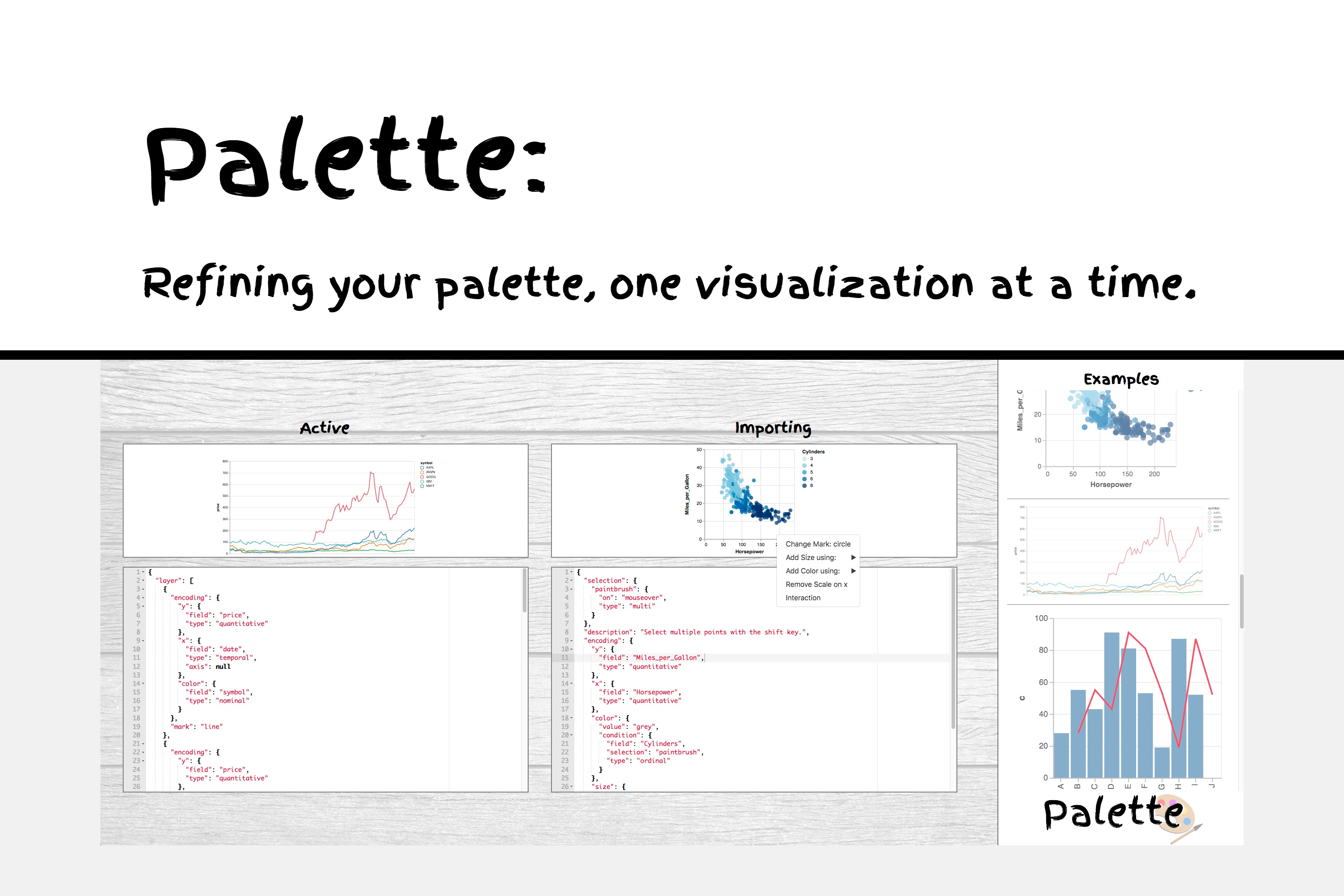
Palette
Refining your palette, one visualization at a time Sam Lau, Jeremy Warner, Andrew Head People make compelling creative artifacts with code: visualizations, games, interactions, music, and more. While creators frequently rely on others’ work for inspiration, integrating bits and pieces of external code is overly complicated and tedious, even when we can see what we want to borrow with our own eyes. Implementations conflict with our mental models, code is long and tangled, and new frameworks are unfamiliar. We propose a programming paradigm, Palette , which enables incremental integrations of others’ code through frequent and easy selections of visual output. This is instantiated in the P alette IDE, a lightweight development environment for composing visualizations. Many exemplary visualization examples are built-in and many more are found online; creators can borrow graph marks, layouts, and interactive elements from any of these examples. We describe how this tool could change the authoring process by allowing creators to reuse the visual output of external code. We also describe the technical implementation that enables this interaction, and implications for language design that enables Palette -style borrowing from examples. |